FPS란 : Frame per Seconds. 기기에 1초당 몇 프레임이 그려지는지를 표현. 대부분의 기기들은 스크린을 1초에 60번을 screen을 refresh한다. 만약 화면 전환 시에 애니메이션이 있다거나, 유저가 스크롤링으로 페이지를 내린다던가 할 때 브라우저는 이 디바이스의 refresh rate에 맞추어서 1개의 새로운 그림이나 프레임을 띄워줘야 한다(스크린이 refresh 될 때 마다!)
60fps는 1초에 60장의 프레임이 그려진다는 의미이다. 그래서 16.6ms만에 1프레임이 그려져야, 즉 브라우저 렌더링이 16.6ms 만에 무사히 수행되어야 애니메이션이 끊김 없이 보일 수 있다.(실제로 브라우저는 다른 하는 일이 많기 때문에 화면에 그려지는 것은 거의 10ms 내에 수행되어야 한다.) => 이게 불필요한 과정을 최대한 줄이고 최적화를 해야하는 이유이다.

레이어(웹페이지를 랜더링하기 위해 필요한 이미지 단위 요소):
1) DOM Tree에서 만들어진 LayoutTree 상에서 트리거(Ex.transform)를 가진 녀석들을 layer로 불리시킨다. 이렇게 나누어진 레이어가 후에 compositing(합성) 과정을 거쳐 합쳐져서 브라우저에 그려지게(paint) 된다.
2) 모든 페이지는 root 레이어를 가진다.
3) script가 들어왔을 때, CPU에서 우선 recalculate, Layout, Update Layer Tree 과정이 일어나고, 그 다음 Main Memory에 이를 저장한 후 pain라는 과정을 통해 Video Memory로 전달하게 된다. Video Memory에서 이를 전달받은 GPU에서 Composite Layer 연산이 일어난다.
(중요 : CPU에서의 연산보다 GPU에서의 연산이 더 빨리 일어난다. 그러니 Layout과 Paint 과정을 최소화하고 Composite Layer 를 활용하는 것이 최적화에 유리하다)

reflow, repaint 개념(https://web.dev/rendering-performance/)
Rendering Performance
Users notice if sites and apps don't run well, so optimizing rendering performance is crucial!
web.dev

reflow란 JavaScript 상에서 layout 속성(width, height, position 등)가 실행될 때, browser는 모든 다른 element들을 함께 체크해서 style을 계산하고, 페이지를 "reflow"하고 "repaint" 하게 된다. (Reflow가 일어나면 반드시 repaint가 일어나나, repaint가 일어난다고 반드시 reflow가 일어나는 건 아니다.)
최적화 구성 방법 3가지 (참고 https://boxfoxs.tistory.com/409)
브라우저 렌더링 성능 최적화 - Repaint가 일어나지 않는 CSS 속성
이전포스팅에서 브라우저의 렌더링 과정과 Reflow, Repaint를 어떻게 최적화 할 수 있는지 대략적으로 알아보았습니다. 그중 Repaint가 일어나지 않는 CSS 속성이 있다고 간단히 언급을 했는데요, Repain
boxfoxs.tistory.com
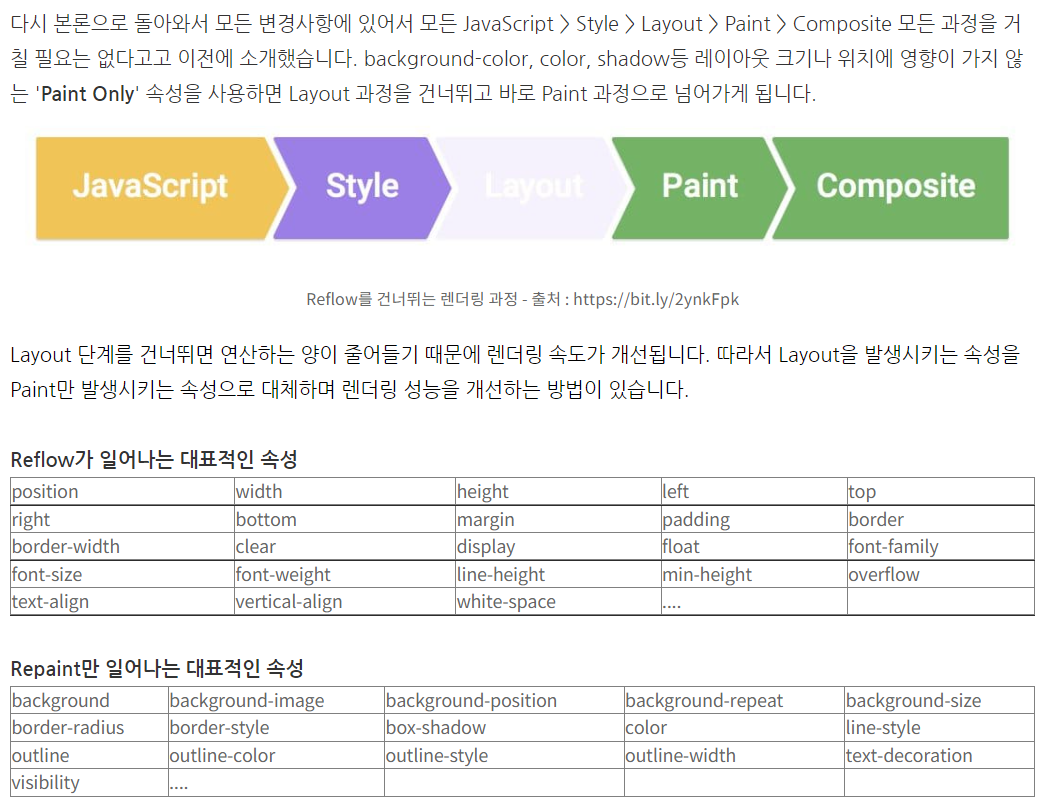
1) Layout(Reflow)을 일으키는 속성들을 repaint만 일어나는 속성으로 대체한다

주로 CSS Box model과 연관된 속성이 많다.

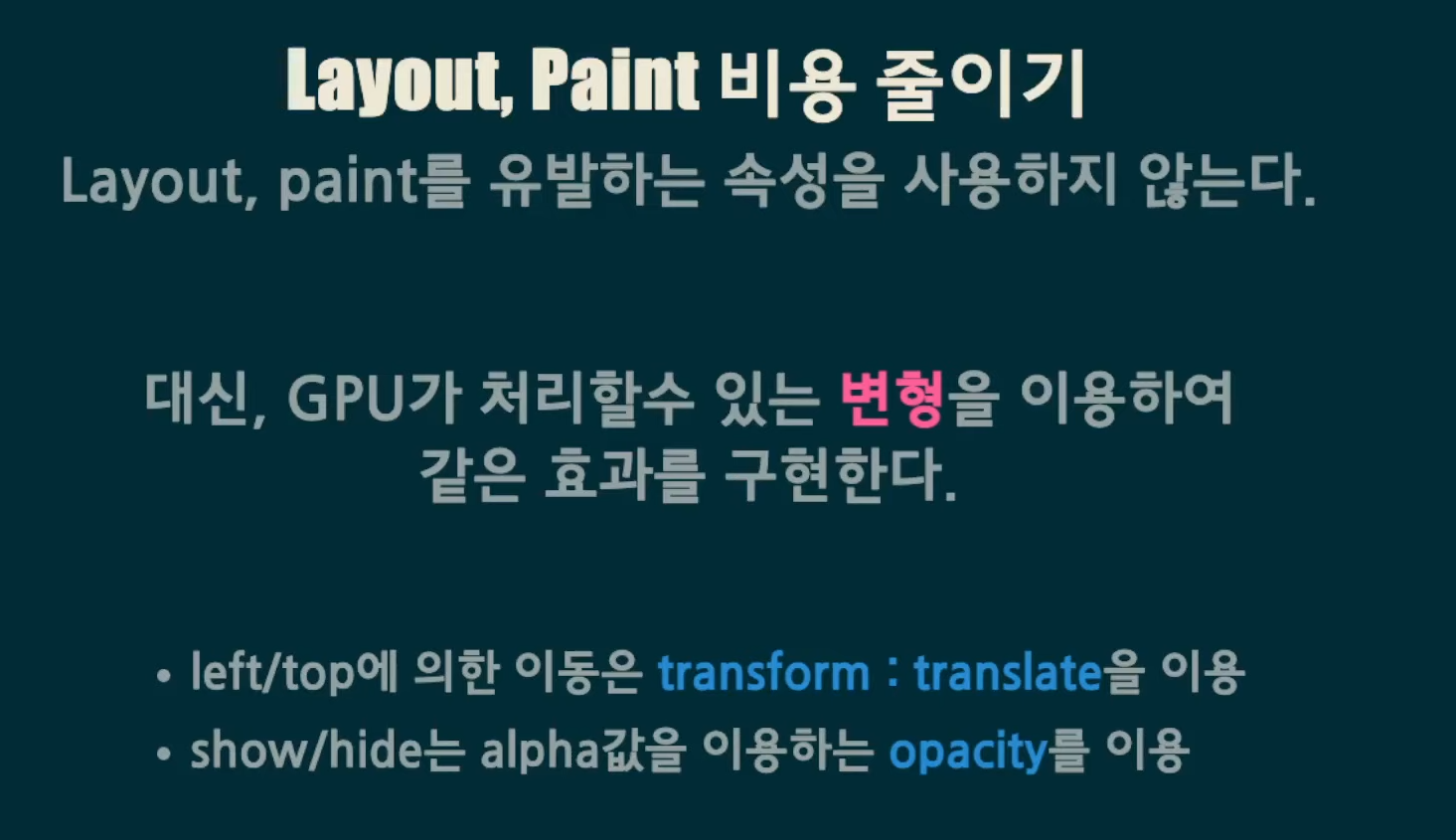
2) 그리고 left 값 조절하는 것보다 transform 속성을 이용해 애니메이션을 만들자. (transform 요소가 있으면 레이어가 분리가 되므로, 병렬적으로 렌더링 프로세스가 진행돼 더 빠르게 애니메이션 구현 가능하다.)
3) 사용하지 않는 Layer은 display:none 처리.
참고자료:
https://devsdk.github.io/ko/development/2021/03/29/blink-render-composition.html
Chromium Composition과 Layer
웹 브라우져의 화면은 다양한 스테이지를 거쳐 화면에 나오게 된다.
devsdk.github.io
'개발 공부 > 웹 개발' 카테고리의 다른 글
| 왜 Call by reference가 필요할까? (0) | 2022.12.22 |
|---|---|
| [TIL] 함수형 프로그래밍과 람다에 대해 (0) | 2022.12.13 |
| 브라우저에 URL을 입력하면 어떤 일이 일어날까? (0) | 2022.11.21 |
| 브라우저 동작 원리 - 브라우저는 어떤 순서로 동작하는가? (0) | 2022.11.21 |
| [Git] GitHub Action 공부 (0) | 2022.08.23 |