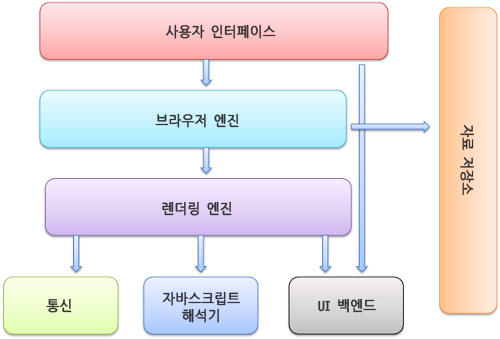
https://www.youtube.com/watch?v=oLC_QYPmtS0 출처: [가장 쉬운 웹개발 with Boaz] Browser Elements 7가지와 그 역할 1. 사용자 인터페이스 : 주소표시줄, 홈버튼, 새로고침 버튼 등 브라우저 상에서 페이지 외에 사용자가 컨트롤할 수 있는 부분 2. 브라우저 엔진 : 1) 사용자 인터페이스의 요청(주소창에 URI 입력, 새로고침 버튼 누르기 등)을 렌더링 엔진에 전달 2) 사용자 인터페이스에서 입력받은 URI 요청에 대한 자료를 자료 저장소에 접근해 찾아봄(캐싱 기법) 3. 렌더링 엔진 : 브라우저 엔진이 요청한 URI를 받아서 서버에 요청한 후, 응답받은 데이터를 받아 통신 레이어, 자바스크립트 해석기, UI 백엔드에 파싱 후 전달한다.(보다 자세..