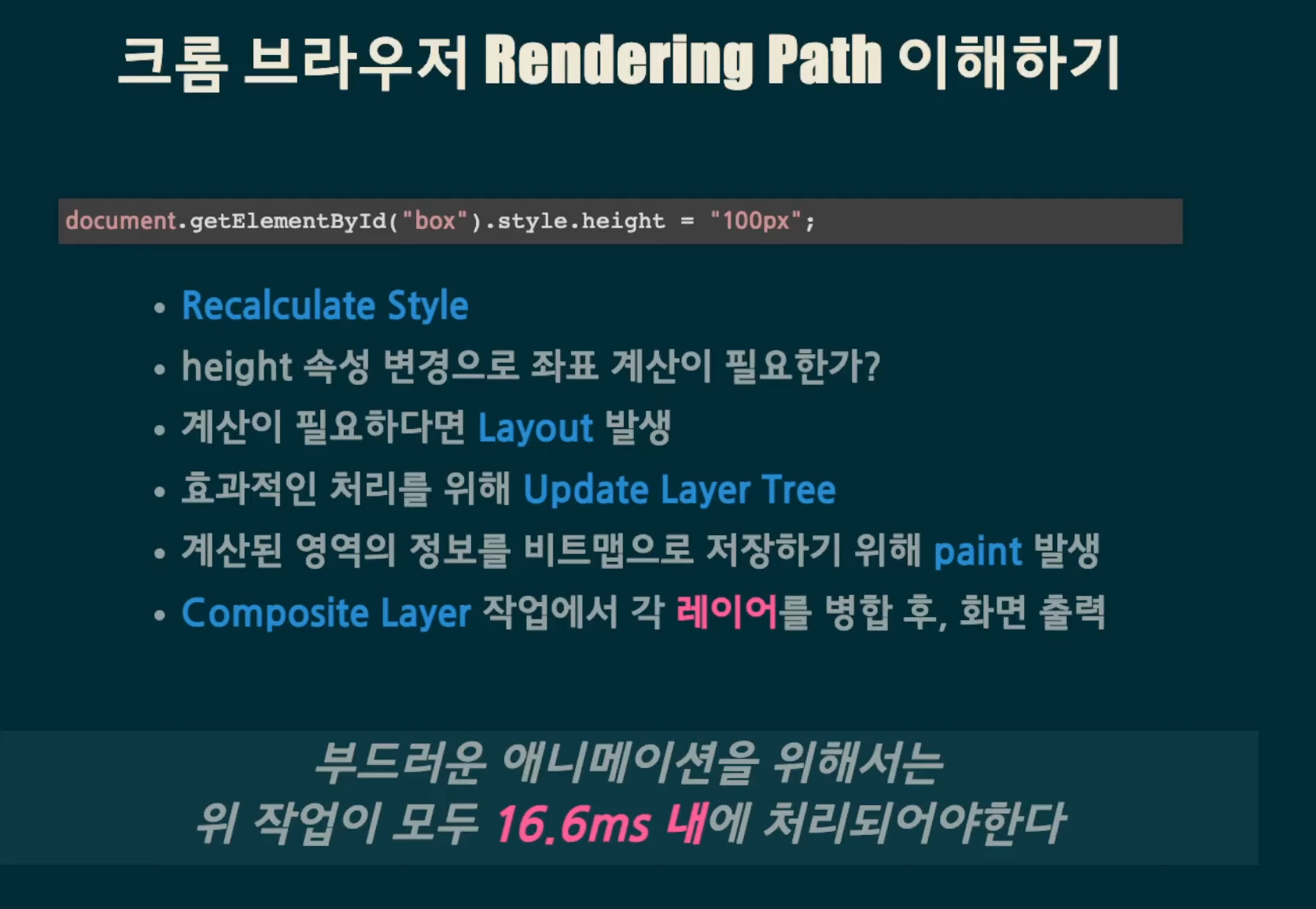
https://youtu.be/G4eQziVzCTE FPS란 : Frame per Seconds. 기기에 1초당 몇 프레임이 그려지는지를 표현. 대부분의 기기들은 스크린을 1초에 60번을 screen을 refresh한다. 만약 화면 전환 시에 애니메이션이 있다거나, 유저가 스크롤링으로 페이지를 내린다던가 할 때 브라우저는 이 디바이스의 refresh rate에 맞추어서 1개의 새로운 그림이나 프레임을 띄워줘야 한다(스크린이 refresh 될 때 마다!) 60fps는 1초에 60장의 프레임이 그려진다는 의미이다. 그래서 16.6ms만에 1프레임이 그려져야, 즉 브라우저 렌더링이 16.6ms 만에 무사히 수행되어야 애니메이션이 끊김 없이 보일 수 있다.(실제로 브라우저는 다른 하는 일이 많기 때문에 화면에 ..